05.07.2014
посл. модификация 23.07.2015
Иванов Аркадий
Super Dev Mode (режим отладки) появилась на смену обычного Dev Mode. Печаль в том, что старым добрым Dev Mode уже не воспользоваться в новых браузерах Google Chrome и FireFox. Плагин больше для них не разрабатывается, а эти браузеры уже исключили поддержку подключения плагинов по стандарту, разработанному ещё Netscape.
Здесь я опишу последовательность шагов, которую следует предпринять для отладки с применением Super Dev Mode.
Описание делается для GWT 2.6.1.
Предполагается, что GWT развёрнута в каталоге /home/arc/gwt .
Общие действия для консольного приложения и для Eclipse:
В файле MyApp.gwt.xml в секции module добавляю строки:
<!-- enable source maps -->
<set-property name="compiler.useSourceMaps" value="true" />
<add-linker name="xsiframe"/>
<set-configuration-property name="devModeRedirectEnabled" value="true"/>
Примечание: В GWT 2.6.1 последние 2 строки добавлены автоматически при создании нового приложения.
Эти строки обязательно следует вписать в xml-файл приложений, которые были созданы ранее
и не были рассчитаны на отладку в Super Dev Mode.
Консольный запуск.
1. Перехожу в каталог /home/arc/gwt и создам тестовое приложение с помощью командной строки:
./webAppCreator com.example.myapp.MyApp
2. Делаю ранее описанные изменения в MyApp.gwt.xml
3. Компилирую и запускаю приложение:
ant build
ant devmode
4. Запускаю сервер отладки:
java -cp ".:/home/arc/gwt/gwt-codeserver.jar:/home/arc/gwt/gwt-user.jar:/home/arc/gwt/gwt-dev.jar" com.google.gwt.dev.codeserver.CodeServer -src src com.example.myapp.MyApp
В конце запуска сервер укажет URL, по которому к нему надо обратиться из броузера:
http://localhost:9876/
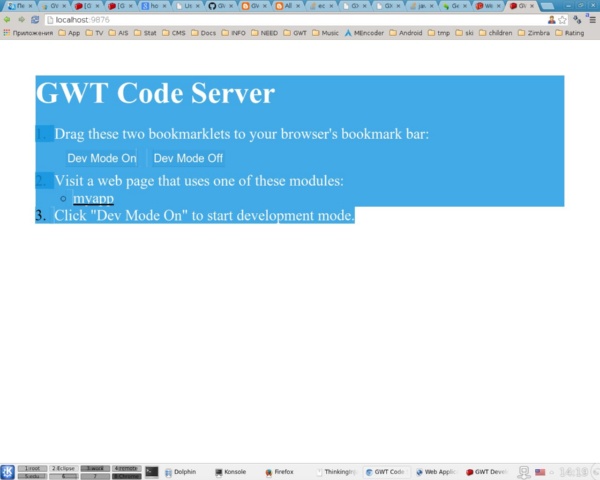
5. Ввожу эту строку в строку адреса Chrome и получаю:

6. Заношу во закладки броузера ссылки [Dev Mode On] и [Dev Mode Off] с этой страницы.
7. Разрешаю в Crome маппирование исходных текстов. Это делается в настройках броузера:
Инструменты -> Инструменты разработчика -> Sources -> Шестерёнка в правом верхнем углу.
(Обычно там всё включено по умолчанию. Этот пункт я ввёл на всякий случай.)
8. Запускаю в броузере приложение по адресу: http://localhost:8888
9. Включаю инструменты разработчика, закладка Sources.
10. Жму на закладку [Dev Mode On] и отлаживаю приложение:
- компилирую из броузера
- ставлю точки останова по Java-текстам
- просматриваю ошибки выполнения.
Eclipse.
Также как и в командной строке из Eclipse надо запускать 2 сервера:
Первый - это сервер, обслуживающий обычное GWT приложение. Настраивается запуск Jetty, Tomcat или что там ещё с серверной частью приложения.
Второй - это сервер отладки кода.
Для второго делаем запускающую команду в Eclipse как для Java-приложения.
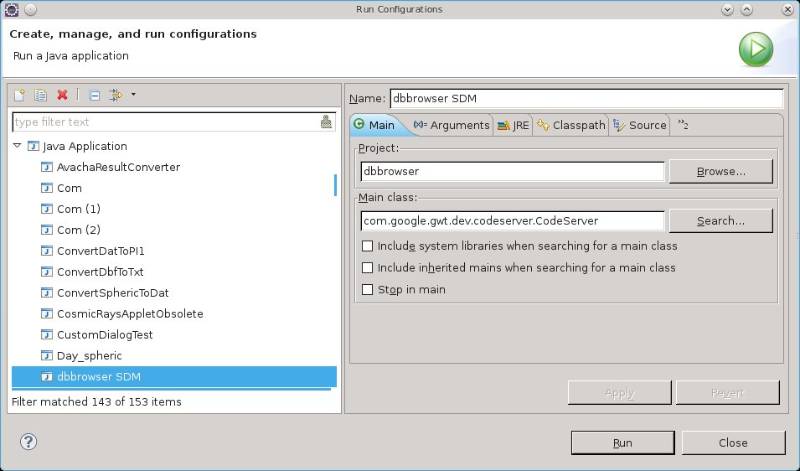
1. Открываю "Run configurations"
2. Делаю новый загрузчик в разделе "Java Application" (у меня это "dbbrowser SDM")
3. В закладке "main" добавляю свой проект "dbbrowser"
4. Тут же указываю Main Class : "com.google.gwt.dev.codeserver.CodeServer"

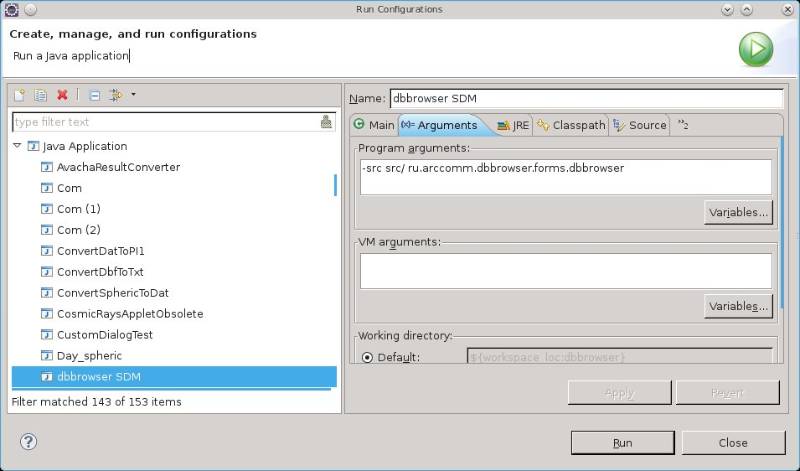
5. В закладке "Arguments" указываю параметры для запуска CodeServer.
Там должен быть указан путь к xml-файлу gwt-проекта:

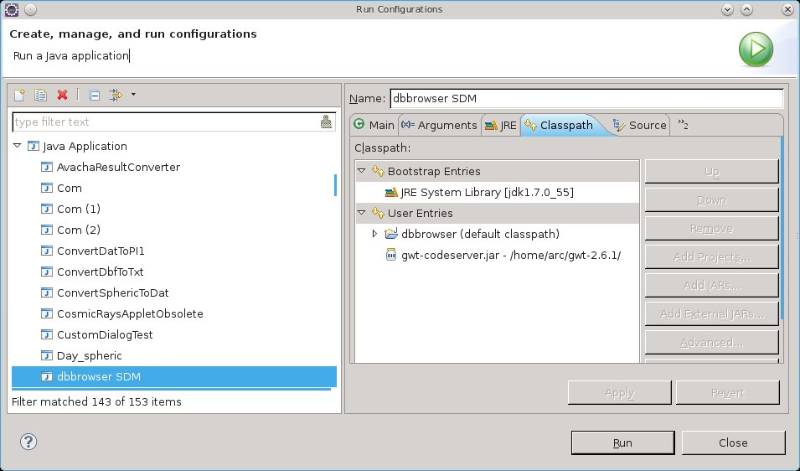
6.В закладке "Classpath" добавлю путь к jar-файлу с CodeServer.

7. Здесь же добавить в Classpath путь к исходникам приложения.
Щёлкнуть на User Entries -> Advanced -> Add Folders -> указать каталог исходников проекта
8. Сохраняю и запускаю этот загрузчик.
9. Доступ к отладчику будет по адресу http://localhost:9876/
10. Само приложение отлаживается так:
- Запускается броузер со строкой доступа к приложению.
- Выбирается закладка "Dev mode on" (включается отладка приложения)
- Shift+Ctrl+I включается набор инструментов Chrome
- В закладке Sources набора инструментов ставим точки останова, смотрим код, ошибки, ...